During the course of this semester I have developed a myriad of skills in various areas of design. What has been particularly powerful about these lessons is that I have developed not only relevant design techniques, such as how to create a good interface or what to avoid when developing for certain types of users, but how to think about design in a more theoretical sense. I have developed an understanding for how to consider design as a process and the flexibility which is inherently required to make that a successful process. I have also learnt how to separate good design from bad design and how to critique it. More precisely, the extensive focus on peer reviewing work done in the class has allowed me to improve my ability to critically look at pieces of design and review what they do effectively and what could be done to ensure that they work better. In this design manifesto I will be discussing five specific areas in which my understanding for how to design has changed this semester. I will begin by talking about ethics and my understanding for why ethical considerations are critical when designing products that are to be used by people. Following that I will discuss how accessibility is an important factor in ensuring a product is available to many people. After discussing the importance of ethics and accessibility I will be looking more closely at the design efforts my group and I have undertaken this semester, such as how we utilized iterative prototyping and tasks to figure out what the users should use our product for. The overarching idea that I am trying to get across in this manifesto is that while we have used many different techniques this semester they have all worked towards a common goal and none of them have been in conflict with each other, this in and of itself has been an important component in the development of my own current view of the design process.
Ethical considerations are important to make as a computer scientist. When developing a product which will be used by large groups of people it is important to consider how design choices you make may impact those people. One example of where ethics were not considered to the extent that they perhaps should have that we discussed this semester was the reading about a woman named Tammy Dobbs. The article from The Verge tells the story of how Tammy’s healthcare benefits were drastically reduced due to changes made to a single algorithm. Technological developments have throughout history helped improve both people’s lives and economic efficiency and it is hence important to not simply criticize the developers of this specific algorithm as their intentions may have been noble. However, what is important to consider is that they may have failed to consider the impact of some of the choices they made or perhaps attempts to cut costs resulted in an algorithm which did not adequately protect the interests of the people which it was designed to protect and help. Computer scientists are in a unique position when it comes to ethics due to the fact that their work is often not directly regulated by law or inspected to the same extent as for example the work of mechanical engineers. This results in a need for self-policing which leaves room for mistakes to be made and for ‘bad apples’ to act without limits, and this is has and will continue to lead to significant ethical concerns. This unique position that computer scientists find themselves in is not something which I had considered prior to taking this course and hence something which I previously had not considered when developing computer science projects myself. I think it is difficult to develop a universal set of ethical guidelines that computer scientists should follow when designing, given the previous constraints mentioned. That being said I do think there is one rule that should be followed to whatever extent possible. The most important guideline is to simply avoid doing harm to other people, whether that be physical or psychological. While this may be seen as a negative outlook on the impact computer scientists can have on society it is undoubtedly true that if this requirement is met the impact of your work will at worst not impact people, but in most cases it will have a net positive impact on society. I am in favor of such a simple code as other good guidelines follow easily from this. For example, guidelines regarding copyright infringement follow implicitly as breaking copyright can harm the rights owner in the form of lost revenue. Therefore, while possible harder to follow as it is inherently vague, a simple code of ethics is superior as it is more overarching.
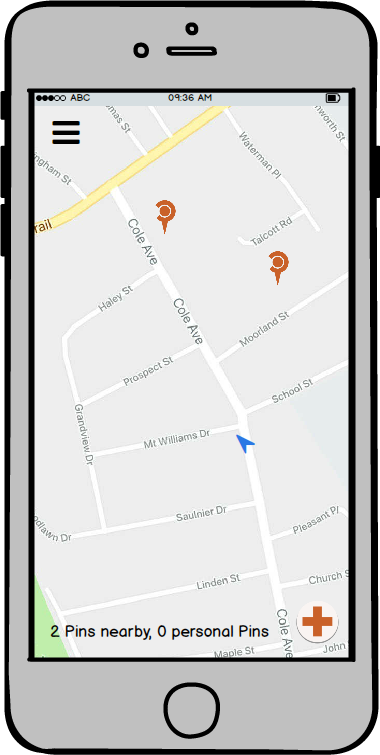
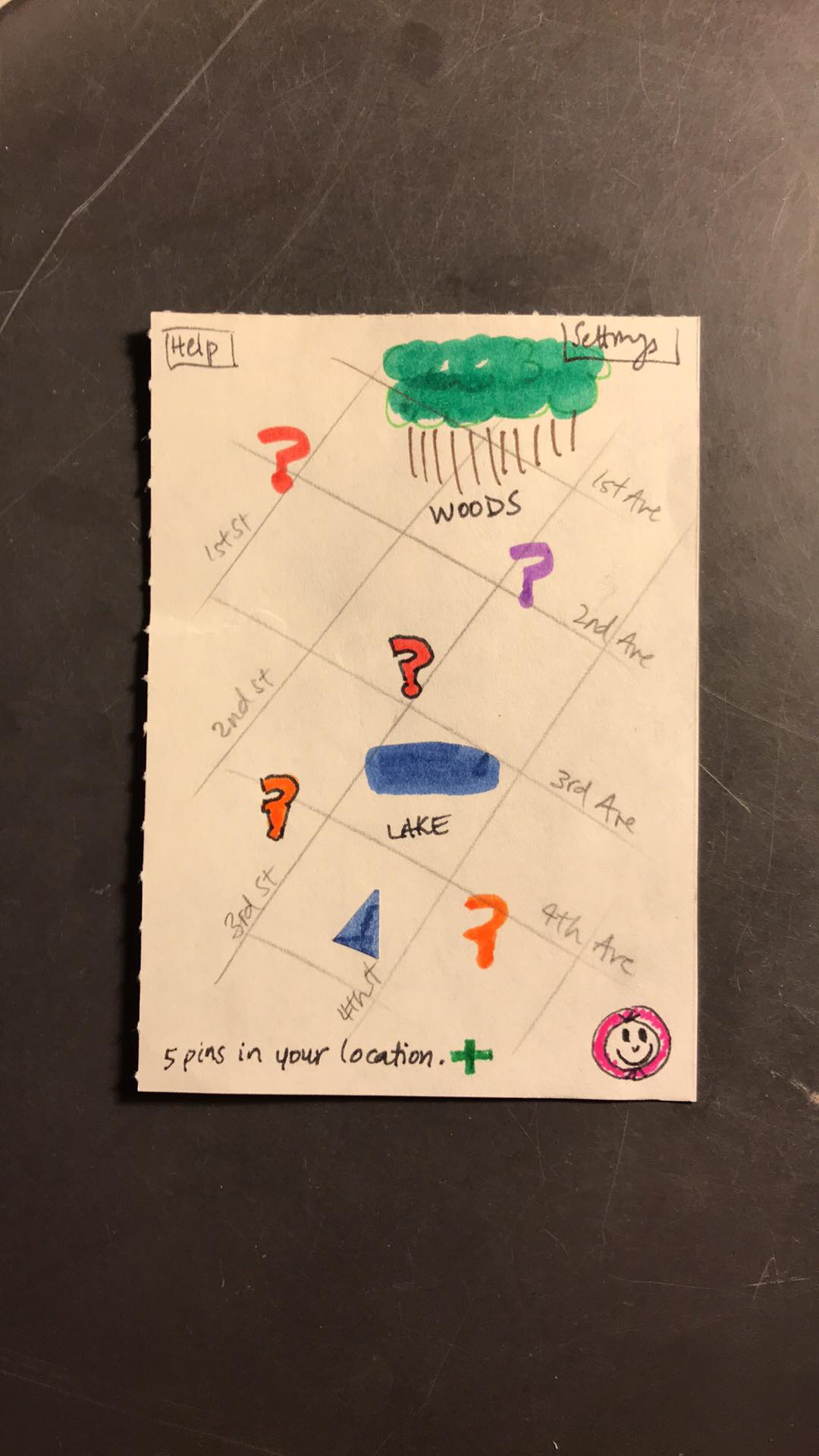
Another topic we have discussed extensively this semester is accessibility and how to ensure that the products that one develops can be used effectively by as many people as possible. What has been of particular interest to me is how to design applications both for people who have extensive technological expertise and for those who do not. In the work I have been doing with my group for our project this presented itself in one particular way. As we modeled our interface largely after existing mobile mapping applications we also, perhaps dangerously, assumed that people would have at least a basic ability to work with interface elements common in this type of application. The issues associated with making this decision first became clear when we were performing our user tests. Even though, in our eyes, the product we had produced closely resembled existing map based applications this connection was not made explicit and hence even users with extensive technological experience struggled to understand how to use our product the first time they encountered it. In order to resolve this issue my group took several steps. We began by developing an extensive help function within the application which users can utilize to better understand precisely how to interact with our product. An additional step that we took was to make some of the implicit connections between our application and other mapping applications explicit. For example, we chose to adopt a model where a button on the top left leads to additional settings, a feature present in other map based applications. We also attempted to make our interface cleaner by adding a simple plus button in the bottom right in order to allow users to add pins through other means than simply by tapping on the map itself. However, one important choice we made was to keep these original ways to interact with the application, such as adding pins to the map simply by tapping a location on the map. These combinations of features aimed at experienced and novice users is another important aspect of accessibility that I have learnt from this course. By providing both simple and advanced methods for users to interact with our product we can allow for people to continue using our app for a long time without becoming frustrated by interaction methods designed to be used by novice users. The changes that we made to our project can be seen in the two photos below:

When starting to develop our products during this course we spent significant time considering what functions we wanted to implement into our product. However, rather than thinking about these simply as features we approached them as tasks that should be considered from the point of view of users wanting to accomplish something specific. The importance of focusing on tasks rather than on features in and of themselves is something which I learnt in this course. It was particularly the readings from the book by Rogers, Sharpe and Preece that convinced me of the importance of using tasks. These authors extensively explain how scenarios should be developed in order to maximize the benefit of considering specific instances in which an application can be used. My group adopted a task-centric approach during development which enabled us to imagine exactly how users would utilize our product and therefore develop a product well suited to completing those tasks. One example of how this approach influenced our design choices is that we decided to make our pin creation and pin responding screens very similar. Since these were the two main tasks that we were looking to support with our product it made sense to make them function very similarly in order to make it as easy as possible to for the user to switch between completing the two different tasks.
During the course of this semester my group and I have also developed a better understanding for what it takes to develop product prototypes and how these prototypes can be improved over time. While the iterative nature of prototyping may seem obvious when comparing, for example, our first paper prototype with our final high-fidelity prototype, this fact is not as obvious while you are in the middle of the process. At the beginning of the semester I would not have been able to explain the importance of low-fidelity prototyping as I simply believed that a higher quality and more ‘finished looking’ prototype would be better as it would more closely represent the finished product. However, after the user tests I completed together with my group this semester it has become clear that using low fidelity prototypes is a really good way to test the basic interactions that people will be having with your product. When using a low fidelity prototype any shortcomings in the premise of the interactions will be revealed just as well, if not better, than they would have been be by a high fidelity prototype. Furthermore, a low fidelity prototype has the advantage that it won’t cause test users to focus on purely aesthetic issues that may become apparent with a high fidelity prototype. As a final benefit the ease by which a low fidelity prototype can be adjusted following feedback from users was another benefit which my group utilized as we could adjust our paper prototype between individual user test.
A final area of design which I have developed an appreciation for during this semester is the need for feedback. Throughout the semester my group and I have frequently given and received feedback from other groups regarding our project. While I was previously aware of the importance of feedback when it comes to improving a product I have during this semester developed a better understanding for how fellow computer scientists who have studied HCI can be of particular importance. For example, when we performed heuristic evaluations of the projects put together by other groups it became clear that their knowledge of common design flaws made them better suited to provide feedback on our design as opposed to a person who is just familiar with technology in general. A specific example of this would be when one of the people performing our heuristic evaluation noted that there was no way to undo a certain action. I am confident that even a person who frequently uses a smartphone or other modern piece of technology would not have immediately noticed this shortcoming if not using a live version of the application. The importance of reaching out for feedback from people familiar with HCI is therefore self evident.
In conclusion I think it can be said that by taking this class I have developed an appreciation for how to complete a successful design process. In particular I have developed a better understanding for how to consider ethical and accessibility related concerns. I have also understood why it is important to not jump ahead too quickly and design a high fidelity prototype when a low fidelity version will do just fine, and in many cases perform important functions which a high fidelity prototype can not. I have also developed an appreciation for using scenarios when considering potential features in order to really ensure that the needs of the user is the first consideration made when making design decisions.
Word Count: 2,024 words